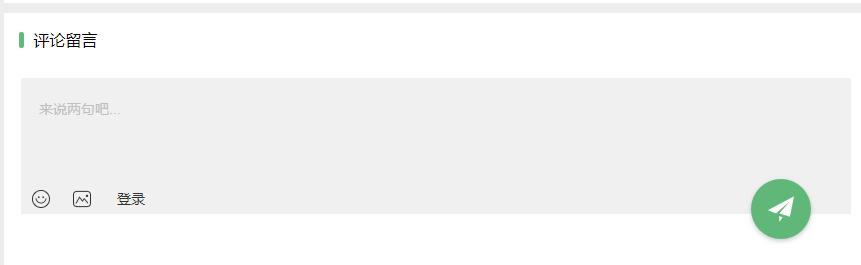
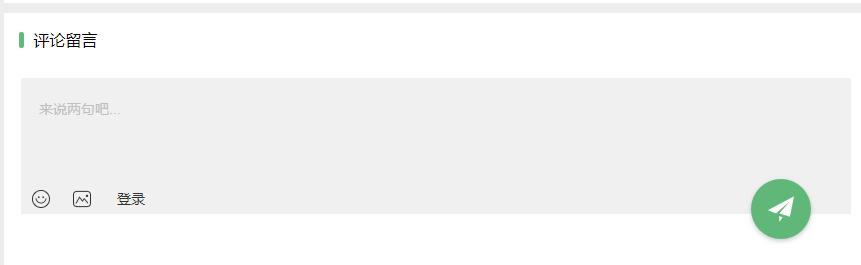
简单的css美化畅言评论框+去广告
1.查看自己文章页的css,把以下代码加入到css中。

#feedAv,#MZAD_POP_PLACEHOLDER,#pop_ad{margin-top:-250px!important;transform:scale(0)}
.module-cmt-box{padding:10px 0!important;margin-top:-40px!important}
.header-login{left:90px!important;border:0!important;border-radius:0!important;margin-top:81pt!important;border-radius:21px!important}
.post-wrap-border-l,.post-wrap-border-r,.post-wrap-border-t-l,.post-wrap-border-t-r{display:none}
.post-wrap-main{border:0!important}
.post-wrap-w{background:#f0f0f0}
.btn-fw{background:#1b54bc url(https://static.krnet.cc/images/release.svg) center no-repeat!important;width:60px!important;height:60px!important;border-radius:70px;margin-top:-5px!important;margin-right:40px!important;background-size:30px!important;box-shadow:0 2px 6px rgba(0,0,0,.2);-webkit-transition:.3s;transition:.3s}
.btn-fw:hover{box-shadow:0 6px 10px rgba(0,0,0,.2)}
.block-head-w{margin-top:-20px!important}
.section-service-w{height:0;opacity:0}
.head-img-w{margin:0!important}
.head-img-w img{width:25px!important;height:25px!important}
.head-img-w img:hover{transition:all .3s;transform:scale(3)}
.head-img-w{top:138px!important;left:95px!important}
.wrap-action-gw{border-bottom:1px solid #dee4e9!important;padding-top:30px!important;padding-bottom:1pc!important}
.cmt-list-number,.title-name-gw-tag,.type-lists,.wrap-name-w{display:none!important}
.cmt-list-type{margin:0!important}
.build-floor-gw{background:#f0f0f0!important}
.block-cont-gw{padding:20px 0!important;border:0!important}
.section-list-w{width:95%!important;margin-left:2%!important}
.head-img-gw img:hover{transition:all .3s;transform:scale(.9)}